Difference between revisions of "Dmuse: Browser display test"
Jump to navigation
Jump to search
(Created page with 'To view the Dmuse text files as intended in the conversions to HTML make sure that the following image looks similar in appearance to the te…') |
|||
| (2 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
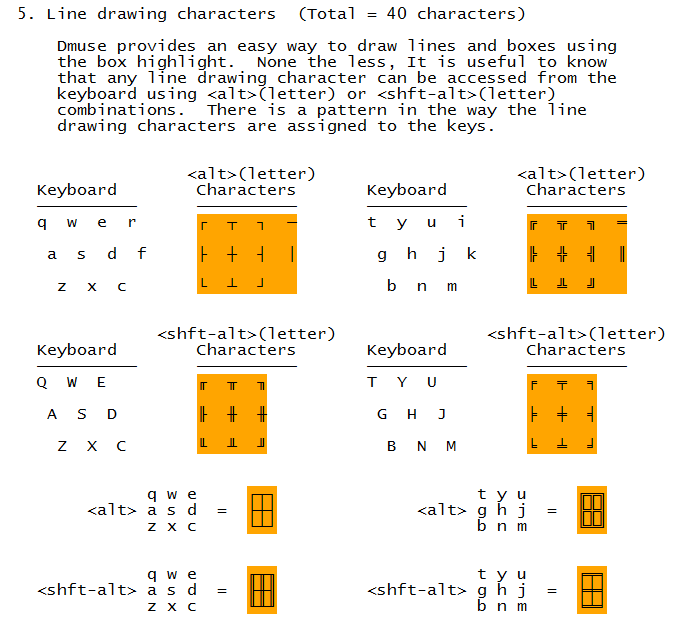
| − | To view the Dmuse text files as intended in the [[Dmuse_Internal_Help_Documentation|conversions to HTML]] make sure that the following image looks similar in appearance to the text in the beige box below. If the text is misaligned in the beige box, then your browser probably needs to be configured with a different fix-width font. | + | To view the Dmuse text files as intended in the [[Dmuse_Internal_Help_Documentation|conversions to HTML]], make sure that the following image looks similar in appearance to the text in the beige box below. If the text is misaligned in the beige box, then your browser probably needs to be configured with a different fix-width font. A program for converting Dmuse text files into HTML files is available [[Dmuse:_Color_and_upper-ASCII_codes#Conversion_from_Dmuse_text_files_to_HTML_files | here]]. |
| + | |||
[[File:Dmuse-browsertest.png|||center]] | [[File:Dmuse-browsertest.png|||center]] | ||
<code style="background-color:white; line-spacing:100%"> | <code style="background-color:white; line-spacing:100%"> | ||
| − | 5. Line drawing characters (Total = 40 characters) | + | 5. Line drawing characters (Total = 40 characters) |
| − | + | ||
| − | Dmuse provides an easy way to draw lines and boxes using | + | Dmuse provides an easy way to draw lines and boxes using |
| − | the box highlight. None the less, It is useful to know | + | the box highlight. None the less, It is useful to know |
| − | that any line drawing character can be accessed from the | + | that any line drawing character can be accessed from the |
| − | keyboard using <alt>(letter) or <shft-alt>(letter) | + | keyboard using <alt>(letter) or <shft-alt>(letter) |
| − | combinations. There is a pattern in the way the line | + | combinations. There is a pattern in the way the line |
| − | drawing characters are assigned to the keys. | + | drawing characters are assigned to the keys. |
| − | + | | |
| − | + | | |
| − | <alt>(letter) <alt>(letter) | + | <alt>(letter) <alt>(letter) |
| − | Keyboard Characters Keyboard Characters | + | Keyboard Characters Keyboard Characters |
| − | + | ────────── ────────── ────────── ────────── | |
| − | + | q w e r <span style="color:black; background-color:orange">┌ ┬ ┐ ─</span> t y u i <span style="color:black; background-color:orange">╔ ╦ ╗ ═</span> | |
| − | q w e r <span style="color:black; background-color:orange">┌ ┬ ┐ ─</span> t y u i <span style="color:black; background-color:orange">╔ ╦ ╗ ═</span> | + | <span style="color:black; background-color:orange"> </span> <span style="color:black; background-color:orange"> </span> |
| − | <span style="color:black; background-color:orange"> </span> <span style="color:black; background-color:orange"></span> | + | a s d f <span style="color:black; background-color:orange">├ ┼ ┤ │</span> g h j k <span style="color:black; background-color:orange">╠ ╬ ╣ ║</span> |
| − | a s d f <span style="color:black; background-color:orange">├ ┼ ┤ │</span> g h j k <span style="color:black; background-color:orange">╠ ╬ ╣ ║</span> | + | <span style="color:black; background-color:orange"> </span> <span style="color:black; background-color:orange"> </span> |
| − | <span style="color:black; background-color:orange"> </span> <span style="color:black; background-color:orange"></span> | + | z x c <span style="color:black; background-color:orange">└ ┴ ┘ </span> b n m <span style="color:black; background-color:orange">╚ ╩ ╝ </span> |
| − | z x c <span style="color:black; background-color:orange">└ ┴ ┘ </span> b n m <span style="color:black; background-color:orange">╚ ╩ ╝</span> | + | |
| − | |||
| | ||
| − | <shft-alt>(letter) <shft-alt>(letter) | + | <shft-alt>(letter) <shft-alt>(letter) |
| − | Keyboard Characters Keyboard Characters | + | Keyboard Characters Keyboard Characters |
| − | + | ────────── ────────── ────────── ────────── | |
| + | Q W E <span style="color:black; background-color:orange">╓ ╥ ╖</span> T Y U <span style="color:black; background-color:orange">╒ ╤ ╕</span> | ||
| + | <span style="color:black; background-color:orange"> </span> <span style="color:black; background-color:orange"> </span> | ||
| + | A S D <span style="color:black; background-color:orange">╟ ╫ ╫</span> G H J <span style="color:black; background-color:orange">╞ ╪ ╡</span> | ||
| + | <span style="color:black; background-color:orange"> </span> <span style="color:black; background-color:orange"> </span> | ||
| + | Z X C <span style="color:black; background-color:orange">╙ ╨ ╜</span> B N M <span style="color:black; background-color:orange">╘ ╧ ╛</span> | ||
| | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| | ||
| − | q w e <span style="color:black; background-color:orange">┌┬┐</span> t y u <span style="color:black; background-color:orange">╔╦╗</span> | + | q w e <span style="color:black; background-color:orange">┌┬┐</span> t y u <span style="color:black; background-color:orange">╔╦╗</span> |
| − | <alt> a s d = <span style="color:black; background-color:orange">├┼┤</span> <alt> g h j = <span style="color:black; background-color:orange">╠╬╣</span> | + | <alt> a s d = <span style="color:black; background-color:orange">├┼┤</span> <alt> g h j = <span style="color:black; background-color:orange">╠╬╣</span> |
| − | z x c <span style="color:black; background-color:orange">└┴┘</span> b n m <span style="color:black; background-color:orange">╚╩╝</span> | + | z x c <span style="color:black; background-color:orange">└┴┘</span> b n m <span style="color:black; background-color:orange">╚╩╝</span> |
| − | |||
| | ||
| − | |||
| − | |||
| − | |||
| | ||
| + | q w e <span style="color:black; background-color:orange">╓╥╖</span> t y u <span style="color:black; background-color:orange">╒╤╕</span> | ||
| + | <shft-alt> a s d = <span style="color:black; background-color:orange">╟╫╢</span> <shft-alt> g h j = <span style="color:black; background-color:orange">╞╪╡</span> | ||
| + | z x c <span style="color:black; background-color:orange">╙╨╜</span> b n m <span style="color:black; background-color:orange">╘╧╛</span> | ||
| + | |||
| + | |||
| + | |||
| + | |||
</code> | </code> | ||
Latest revision as of 18:48, 15 December 2010
To view the Dmuse text files as intended in the conversions to HTML, make sure that the following image looks similar in appearance to the text in the beige box below. If the text is misaligned in the beige box, then your browser probably needs to be configured with a different fix-width font. A program for converting Dmuse text files into HTML files is available here.
5. Line drawing characters (Total = 40 characters)
Dmuse provides an easy way to draw lines and boxes using
the box highlight. None the less, It is useful to know
that any line drawing character can be accessed from the
keyboard using <alt>(letter) or <shft-alt>(letter)
combinations. There is a pattern in the way the line
drawing characters are assigned to the keys.
<alt>(letter) <alt>(letter)
Keyboard Characters Keyboard Characters
────────── ────────── ────────── ──────────
q w e r ┌ ┬ ┐ ─ t y u i ╔ ╦ ╗ ═
a s d f ├ ┼ ┤ │ g h j k ╠ ╬ ╣ ║
z x c └ ┴ ┘ b n m ╚ ╩ ╝
<shft-alt>(letter) <shft-alt>(letter)
Keyboard Characters Keyboard Characters
────────── ────────── ────────── ──────────
Q W E ╓ ╥ ╖ T Y U ╒ ╤ ╕
A S D ╟ ╫ ╫ G H J ╞ ╪ ╡
Z X C ╙ ╨ ╜ B N M ╘ ╧ ╛
q w e ┌┬┐ t y u ╔╦╗
<alt> a s d = ├┼┤ <alt> g h j = ╠╬╣
z x c └┴┘ b n m ╚╩╝
q w e ╓╥╖ t y u ╒╤╕
<shft-alt> a s d = ╟╫╢ <shft-alt> g h j = ╞╪╡
z x c ╙╨╜ b n m ╘╧╛