Dmuse: Browser display test
To view the Dmuse text files as intended in the conversions to HTML make sure that the following image looks similar in appearance to the text in the beige box below. If the text is misaligned in the beige box, then your browser probably needs to be configured with a different fix-width font.

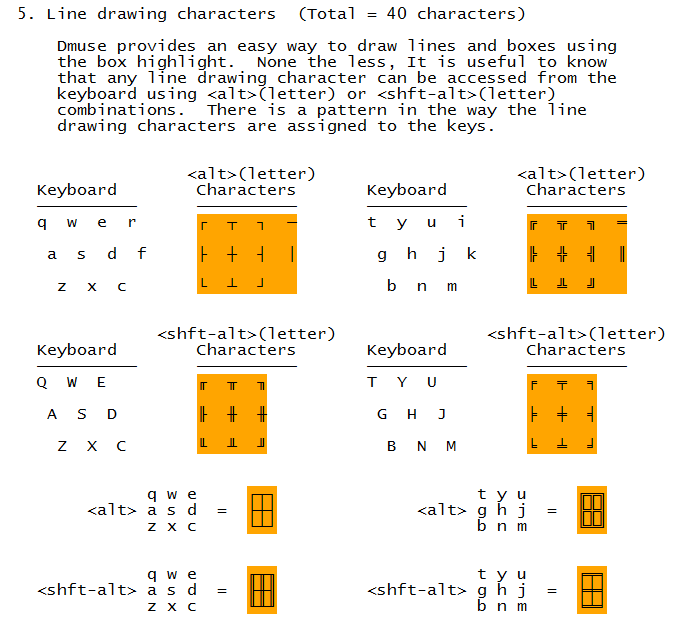
5. Line drawing characters (Total = 40 characters)
Dmuse provides an easy way to draw lines and boxes using
the box highlight. None the less, It is useful to know
that any line drawing character can be accessed from the
keyboard using <alt>(letter) or <shft-alt>(letter)
combinations. There is a pattern in the way the line
drawing characters are assigned to the keys.
<alt>(letter) <alt>(letter)
Keyboard Characters Keyboard Characters
────────── ────────── ────────── ──────────
q w e r ┌ ┬ ┐ ─ t y u i ╔ ╦ ╗ ═
a s d f ├ ┼ ┤ │ g h j k ╠ ╬ ╣ ║
z x c └ ┴ ┘ b n m ╚ ╩ ╝
<shft-alt>(letter) <shft-alt>(letter)
Keyboard Characters Keyboard Characters
────────── ────────── ────────── ──────────
Q W E ╓ ╥ ╖ T Y U ╒ ╤ ╕
A S D ╟ ╫ ╫ G H J ╞ ╪ ╡
Z X C ╙ ╨ ╜ B N M ╘ ╧ ╛
q w e ┌┬┐ t y u ╔╦╗
<alt> a s d = ├┼┤ <alt> g h j = ╠╬╣
z x c └┴┘ b n m ╚╩╝
q w e ╓╥╖ t y u ╒╤╕
<shft-alt> a s d = ╟╫╢ <shft-alt> g h j = ╞╪╡
z x c ╙╨╜ b n m ╘╧╛