Creating SVG images in MuseScore: Difference between revisions
| Line 34: | Line 34: | ||
== Output image from Inkscape == | == Output image from Inkscape == | ||
Here is the final | Here is a demonstration of the use of the final SVG image from Inkscape scaled to various sizes on the wikipage: | ||
[[File:xyz.svg|1000px|thumb|center|alt=1000px wide|Scaled to 1000px wide]] | [[File:xyz.svg|1000px|thumb|center|alt=1000px wide|Scaled to 1000px wide]] | ||
Revision as of 22:23, 2 September 2020
Here are instructions for creating SVG images of musical notation in MuseScore.
Creating SVG images in MuseScore
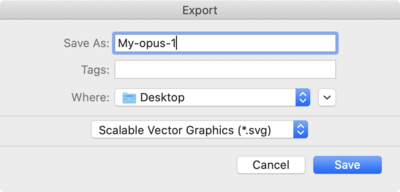
From the File menu in MuseScore, select "Export..." A save dialog window will open up:

Choose "Scalable Vector Graphics (*.svg) as the output file type, and the click on the "Save" button.
Editing the SVG images from MuseScore
A problem with the SVG images saved from MuseScore is that they are full-page SVG images. These need to be cropped in a program such as Inkscape. Here are the steps for doing that in inkscape:
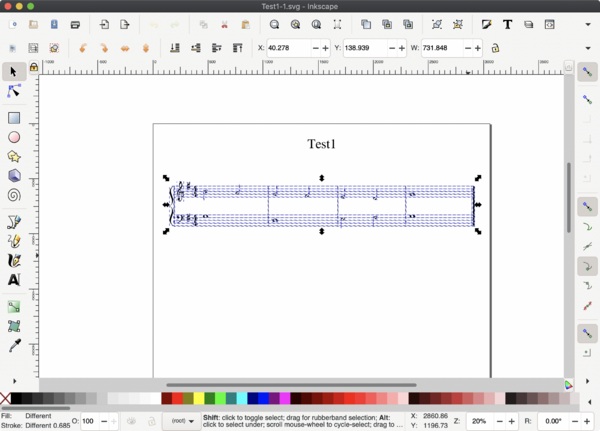
Step 1: Select the region to keep
Select the part of the SVG image that you want to keep in the image:

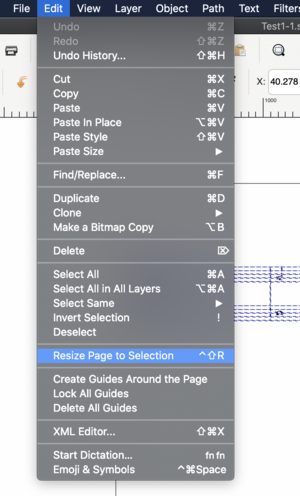
Step 2: Menu: Edit → Resize Page to Selection
After selecting the region to keep, go to the menu item Edit → Resize Page to Selection. This will shrink the canvas to the selected area.

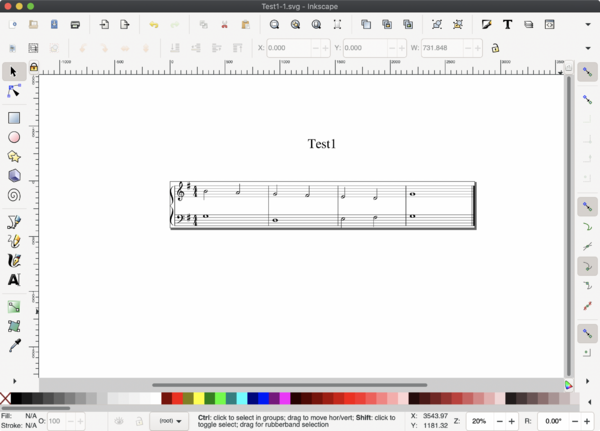
This will cause the canvas to shrink to the selected region:

Now you can save the SVG image. The cropped image can be either saved to the original SVG image file, or saved to a new file.
Output image from Inkscape
Here is a demonstration of the use of the final SVG image from Inkscape scaled to various sizes on the wikipage:





Each of these images are actually PNG image that were created for the specific size from the SVG image. There is probably a way of showing the SVG image directly, but on Wikipedia, SVG images are not allowed to be shown directly in the entries due to security problems that can occur with SVG images (we should not need to worry about that since the CCARH wiki is a close wiki).