Design your own music representation system: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 1: | Line 1: | ||
Design your own music representation system. The representation can be intended for performance, analysis, a digital encoding, static, dynamic, etc. | Design your own music representation system. The representation can be intended for performance, analysis, a digital encoding, static, dynamic, graphical, etc. | ||
==Design Guidelines== | ==Design Guidelines== | ||
Revision as of 06:45, 7 January 2020
Design your own music representation system. The representation can be intended for performance, analysis, a digital encoding, static, dynamic, graphical, etc.
Design Guidelines
- Can be a practical system or an unpractical system.
- Can be a graphical notation system for performers to read, or can be a digital representation of standard music notation, or a digital/graphical representation of a specialized repertory of music, (like the Japanese musical scores shown in class).
- Take about three hours to do this assignment.
What to Turn in
- Submit a one-page written description of the musical notation system, with an example.
- Describe the scope and purpose that a full-scale implementation of your system would have. In other words, what types of music would it be useful for, and what types of music would your system be impractical.
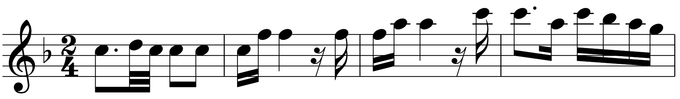
- Give an example encoding of music in your system. If the system encodes standard western musical notation, then use this example melody:

Demonstrate your system to the class (approximately 5 minutes) on the day that the assignment is due.
Ideas for the Creatively Challenged
- Design a graphical notation system for music which does not need to use accidentals (such as sharps and flats).
- Design a system which can be used to type in music data quickly on a computer keyboard.
- Design a system which would be easy to perform by reading the digital data directly.
- Design a graphical system which uses color.