Creating SVG images in MuseScore: Difference between revisions
| (5 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
== Editing the SVG images from MuseScore == | == Editing the SVG images from MuseScore == | ||
A problem with the SVG images saved from MuseScore is that they are full-page SVG images. These need to be cropped in a program such as [https://www.inkscape.org Inkscape]. Here are the steps for doing that in | A problem with the SVG images saved from MuseScore is that they are full-page SVG images. These need to be cropped in a program such as [https://www.inkscape.org Inkscape]. Here are the steps for doing that in Inkscape: | ||
=== Step 1: Select the region to keep === | === Step 1: Select the region to keep === | ||
| Line 24: | Line 24: | ||
After selecting the region to keep, go to the menu item Edit → Resize Page to Selection. This will shrink the canvas to the selected area. | After selecting the region to keep, go to the menu item Edit → Resize Page to Selection. This will shrink the canvas to the selected area. | ||
[[File:inkscape-resize-image.png| | [[File:inkscape-resize-image.png|300px|center]] | ||
This will cause the canvas to shrink to the selected region: | |||
[[File:inkscape-new-canvas.png|600px|center]] | |||
Now you can save the SVG image. The cropped image can be either saved to the original SVG image file, or saved to a new file. | |||
== Output image from Inkscape == | == Output image from Inkscape == | ||
Here is the final | Here is a demonstration of the use of the final SVG image from Inkscape scaled to various sizes on the wikipage: | ||
[[File:xyz.svg|1000px|thumb|center|alt=1000px wide|Scaled to 1000px wide]] | [[File:xyz.svg|1000px|thumb|center|alt=1000px wide|Scaled to 1000px wide]] | ||
| Line 40: | Line 46: | ||
[[File:xyz.svg|200px|thumb|center|alt=200px wide|Scaled to 200px wide]] | [[File:xyz.svg|200px|thumb|center|alt=200px wide|Scaled to 200px wide]] | ||
Each of these images are actually PNG image that were created for the specific size from the SVG image. There is probably a way of showing the SVG image directly, but on Wikipedia, SVG images are not allowed to be shown directly in the entries due to security problems that can occur with SVG images (we should not need to worry about that since the CCARH wiki is a close wiki). | Each of these images are actually PNG image that were created for the specific size from the SVG image; however, they were created automatically by the mediawiki software, and are optimal for the size of image requested. There is probably a way of showing the SVG image directly, but on Wikipedia, SVG images are not allowed to be shown directly in the entries due to security problems that can occur with SVG images (we should not need to worry about that since the CCARH wiki is a close wiki). | ||
Latest revision as of 22:36, 2 September 2020
Here are instructions for creating SVG images of musical notation in MuseScore.
Creating SVG images in MuseScore
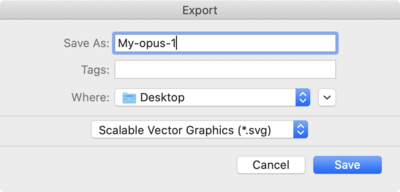
From the File menu in MuseScore, select "Export..." A save dialog window will open up:

Choose "Scalable Vector Graphics (*.svg) as the output file type, and the click on the "Save" button.
Editing the SVG images from MuseScore
A problem with the SVG images saved from MuseScore is that they are full-page SVG images. These need to be cropped in a program such as Inkscape. Here are the steps for doing that in Inkscape:
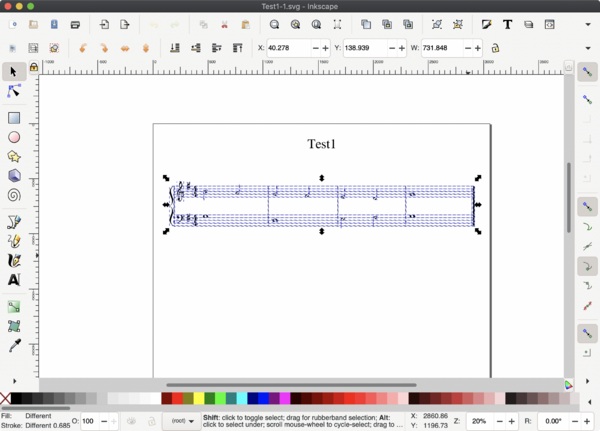
Step 1: Select the region to keep
Select the part of the SVG image that you want to keep in the image:

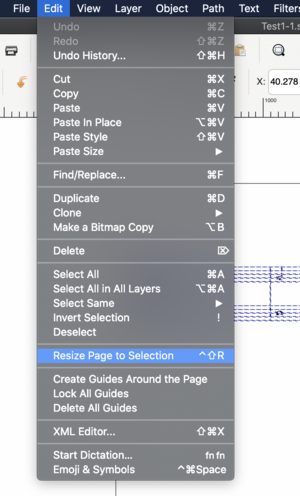
Step 2: Menu: Edit → Resize Page to Selection
After selecting the region to keep, go to the menu item Edit → Resize Page to Selection. This will shrink the canvas to the selected area.

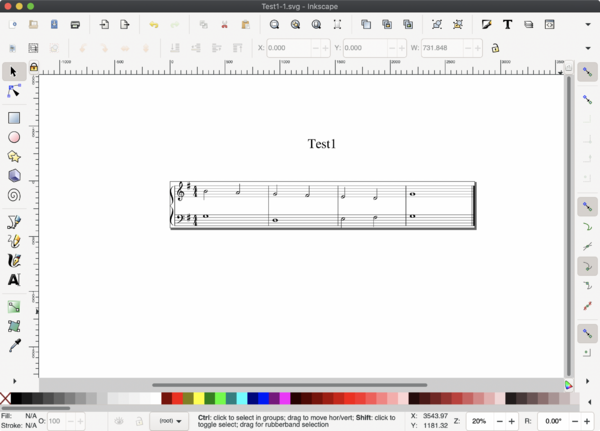
This will cause the canvas to shrink to the selected region:

Now you can save the SVG image. The cropped image can be either saved to the original SVG image file, or saved to a new file.
Output image from Inkscape
Here is a demonstration of the use of the final SVG image from Inkscape scaled to various sizes on the wikipage:





Each of these images are actually PNG image that were created for the specific size from the SVG image; however, they were created automatically by the mediawiki software, and are optimal for the size of image requested. There is probably a way of showing the SVG image directly, but on Wikipedia, SVG images are not allowed to be shown directly in the entries due to security problems that can occur with SVG images (we should not need to worry about that since the CCARH wiki is a close wiki).