Difference between revisions of "Guido Music Notation"
m (copied initial content and converted some to wikimedia format.) |
|||
| (68 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
__TOC__ | __TOC__ | ||
| − | Guido Music Notation (GMN) is an ASCII-text based music | + | Guido Music Notation (GMN) is an ASCII-text based representation for music that can be converted into graphical music notation using various programs and processing architectures. The website [http://www.noteserver.org/noteserver.html noteserver.org] provides an easy online method of generating graphical music from GMN. The [https://guido.grame.fr Guido Engine Library] is an API for graphical rendering of Guido musical scores. This lab introduces the basic notational components present in GMN. More information on the GMN data format can be found on [http://guidolib.sourceforge.net/doc/GUIDO-Music%20Notation%20Format.html The GUIDO Music Notation Format] documentation page. Also see the [http://en.wikipedia.org/wiki/GUIDO_music_notation wikipedia page for Guido]. |
| + | |||
| + | Guido Muisc Notation is named after [http://en.wikipedia.org/wiki/Guido_of_Arezzo Guido d'Arezzo] who, among other things, developed a memorization technique for singing called the [http://en.wikipedia.org/wiki/Guidonian_hand Guidonian hand] ([http://www.youtube.com/watch?v=RlleweQuq14 Performed here by Bill Mahrt], Stanford University). Guido (and/or his students/colleagues) also developed the ut-re-mi-fa-sol-la [http://www.medieval.org/emfaq/harmony/hex1.html hexachord pitch system] which later developed into [http://en.wikipedia.org/wiki/Solf%C3%A8ge solfège], based on the [http://en.wikipedia.org/wiki/Ut_queant_laxis ''Ut queant laxis'' Hymn] ([https://www.youtube.com/watch?v=7-WtmOniiRw Recording by canto gregorioano]). | ||
== Simple Example == | == Simple Example == | ||
| − | Below is a simple musical example in GMN. The text on the left is the musical data in GMN format which is converted to graphical music notation, using [http://noteserver.org Noteserver], on the right. | + | Below is a simple musical example in GMN. The text on the left is the musical data in GMN format which is converted to graphical music notation, using [http://noteserver.org/noteserver.html Noteserver], on the right. |
{| width="100%" | {| width="100%" | ||
| Line 12: | Line 14: | ||
| align="right" | [[File:Guido-cdef.gif]] | | align="right" | [[File:Guido-cdef.gif]] | ||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Octave == | == Octave == | ||
| Line 34: | Line 24: | ||
|} | |} | ||
| − | Note that the octave is sticky. If you do not specify an octave value for the following note, then the preceeding octave value will be applied to the next note. See what happens when you generate the graphical information for the following GMN data: | + | Note that the octave is ''sticky''. If you do not specify an octave value for the following note, then the preceeding octave value will be applied to the next note. See what happens when you generate the graphical information for the following GMN data: |
{| width="100%" | {| width="100%" | ||
| align="center" width="100%"| <code style="background-color:transparent;">[c1 c c2 c c3 c]</code> | | align="center" width="100%"| <code style="background-color:transparent;">[c1 c c2 c c3 c]</code> | ||
| − | | align="right" | [[Image:Guido-octave2.gif]] | + | | align="right" | <!-- [[Image:Guido-octave2.gif]] --> |
|} | |} | ||
| + | == Accidentals == | ||
| + | Chromatic alterations are indicated by a sign after the diatonic note name and before any octave indication. Sharps are indicated by a pound sign (<tt>#</tt>) and flats are indicated by an ampersand (<tt>&</tt>). Double sharps/flats are indicated by the doubling the accidental sign as shown in the following example. | ||
| − | < | + | {| width="100%" |
| + | | align="center" width="100%"| <code style="background-color:transparent;">[c# d& e f## g&&]</code> | ||
| + | | align="right" | [[Image:Guido-accidental.gif]] | ||
| + | |} | ||
| + | Notice in the above example that the note E does not have an accidental attached to it. Unlike octave indications, accidentals are not ''sticky''. Accidentals only affect the note to which they are attached. | ||
| + | == Duration == | ||
| + | So far, all graphical notes have had the duration of a quarter note, which is the default duration when none is specified. To indicate a different rhythm, indicate it after any octave indicator by writing a slash (<tt>/</tt>) followed by the duration of the note in terms of divisions per whole note: | ||
| + | <table style="background-color:white;" cellpadding=0><tr valign=center><td width=300> | ||
| − | + | {| class="wikitable" cellpadding="1" cellspacing="0" border="0" style="width=300px; background-color:white;" | |
| − | + | |- {{Style|table header}} | |
| − | + | ! scope="col" align="left"| rhythm | |
| − | + | ! scope="col" | code | |
| − | + | |- | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |} | ||
| − | | | ||
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| whole note | | whole note | ||
| − | | 1 | + | | align="right" | 1 |
|- | |- | ||
| half note | | half note | ||
| − | | 2 | + | | align="right" | 2 |
|- | |- | ||
| quarter note | | quarter note | ||
| − | | 4 | + | | align="right" | 4 |
|- | |- | ||
| eighth note | | eighth note | ||
| − | | 8 | + | | align="right" | 8 |
|- | |- | ||
| sixteenth note | | sixteenth note | ||
| − | | 16 | + | | align="right" | 16 |
|- | |- | ||
| − | | thiry-second note | + | | thiry-second note |
| − | | | + | | align="right" |32 |
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | + | ||
| − | + | </td><td width=10></td><td width=340> | |
| − | [[Image:duration.gif]] | + | |
| − | + | <table> | |
| − | Augmentation dots | + | <tr><td> |
| + | <tt>[c/1 c d/2 d e/4 e f/8 f g/16 g a/32 a]</tt> | ||
| + | </td></tr> | ||
| + | <tr><td> [[Image:Guido-duration.gif]] </td></tr> | ||
| + | </table> | ||
| + | </td></tr></table> | ||
| + | |||
| + | Notice that the duration information is ''sticky'' just like the octave information. If a duration is not specified, then the duration of the previous note is carried over to the next note. | ||
| + | |||
| + | === Augmentation dots === | ||
| + | |||
{| width="100%" | {| width="100%" | ||
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ c c. c c.. c]</code> |
| − | + | | align="right" | [[Image:Guido-augdots.gif]] | |
| − | | | ||
| − | |||
| − | |||
|} | |} | ||
| − | + | ||
| − | + | Try the following example and notice how the dots and the rhythms interact, ''i.e.'', what are the rhythms of the following six notes? How do the dots affect the rhythm in the graphical notation? What is the rule for dot stickiness? | |
| − | + | ||
| − | | | + | {| width="100%" |
| − | + | | align="center" width="100%"| <code style="background-color:transparent;">[ c/4 c c. c c. c/4 ]</code> | |
| − | | | + | | align="right" | |
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | | | + | |
| + | == Rests == | ||
| + | |||
| + | Rests are indicated by replacing the pitch name with an underscore (_). | ||
| + | |||
| + | {| width="100%" | ||
| + | | align="center" width="100%"| <code style="background-color:transparent;">[ _/1 _/2 _/4 _/8 _/16 ]</code> | ||
| + | | align="right" | [[Image:Guido-rest.gif]] | ||
|} | |} | ||
| − | + | == Clefs == | |
| + | |||
| + | The default clef for GMN is the treble clef. Clefs can be specified explicitly as in the following example: | ||
| − | + | {| width="100%" | |
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ \clef<"g2"> c d e f <br> \clef<"f4"> c d e f ]</code> |
| − | + | | align="right" | [[Image:Guido-clef.gif]] | |
| − | | | ||
| − | |||
| − | |||
|} | |} | ||
| − | | | + | |
| − | [[Image: | + | Note that the clef parameter is case-sensitive, so "f4" is not the same as "F4". Try changing "f4" to "F4" in the above example. |
| + | |||
| + | == Time Signature == | ||
| + | |||
| + | Here is an example which generates a 4/4 time signature: | ||
| + | |||
| + | {| width="100%" | ||
| + | | align="center" width="100%"| <code style="background-color:transparent;">[ \meter<"4/4"> c d e f/8 g ]</code> | ||
| + | | align="right" | [[Image:Guido-meter.gif]] | ||
|} | |} | ||
| − | + | == Key Signature == | |
| + | |||
{| width="100%" | {| width="100%" | ||
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ \meter<"4/4"> \key<-2> <br> c d e& f/8 g ] |
| − | + | </code> | |
| − | | | + | | align="right" | [[Image:Guido-key.gif]] |
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | [[Image: | ||
|} | |} | ||
| − | + | Notice that the note e{{music|flat}} needs a flat marking even though the flat is included in the key signature. Also notice that the graphical music reverses the order of the time signature and key signature as given in the GMN data (putting it into the traditional order automatically). Try the following example: | |
{| width="100%" | {| width="100%" | ||
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ \key<-2> \meter<"4/4"> <br> c d e& f/8 g ] |
| − | + | </code> | |
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | + | == Barlines == | |
| + | |||
| + | Music in a specified meter will automatically be segmented into separate measures: | ||
{| width="100%" | {| width="100%" | ||
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ \meter<"2/4"> c/2 d e f g a ]</code> |
| − | + | |- | |
| − | | | + | | align="center" | [[Image:Guido-barlineauto.gif]] |
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | [[Image: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| − | + | If a meter is not specified, you can indicate a barline like this: | |
{| width="100%" | {| width="100%" | ||
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ c/2 \bar d \bar e \bar f \bar g \bar a ]</code> |
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | align="center" | [[Image:Guido-barlineexp.gif]] |
| − | [[Image: | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|} | |} | ||
| + | |||
| + | <tt>\bar</tt> accepts a parameter which indicates the barline, such as <tt>\bar<19></tt> for bar number 19. The pipe character is a shorthand for <tt>\bar</tt>. | ||
| + | |||
| + | {| width="100%" | ||
| + | | align="center" width="100%"| <code style="background-color:transparent;">[ c/2 | d e | f g | a ] | ||
| + | </code> | ||
|- | |- | ||
| − | | | + | | align="center" | [[Image:Guido-barlineabbr.gif]] |
| − | [[Image: | ||
|} | |} | ||
| − | + | ||
| + | |||
| + | You can also specify the barlines when there is a meter present to help keep track of the position of the music. | ||
| + | |||
| + | == Slurs == | ||
| + | |||
| + | Here is an example of a slur marking: | ||
{| width="100%" | {| width="100%" | ||
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ c \slur( d e f ) g a ]</code> |
| − | + | | align="right" | [[Image:Guido-slur.gif]] | |
| − | | | ||
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | [[Image:slur.gif]] | ||
|} | |} | ||
| − | + | == Ties == | |
| + | |||
| + | Ties look similar to slurs in musical notation, but they serve a different function. Slurs usually indicate that notes are to be played legato, overlapping slightly in time, and more than one note can be enclosed by a slur. Ties can only connect two adjacent notes with the same pitch. The second pitch's duration is added to the first's duration, and the second note is not attacked (played). The following two examples are equivalent, but the second is useful if the tie overlaps with a slur marking. | ||
{| width="100%" | {| width="100%" | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
|- | |- | ||
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ c d \tie( d d d ) d e f g a ]</code> |
| − | + | |- | |
| − | + | | align="center" width="100%"| <code style="background-color:transparent;">[ c d \tieBegin d d d \tieEnd d e f g a ] | |
| + | </code> | ||
| + | |- | ||
| + | | align="center" | [[Image:Guido-tie.gif]] | ||
|} | |} | ||
| + | |||
| + | Listen to the MIDI output from the above example at [http://NoteServer.org NoteServer] and compare to an example which uses slurs. Notice how successive tied notes are graphically represented. | ||
| + | |||
| + | == Chords == | ||
| + | |||
| + | Chords are indicated by enclosing notes which occur at the same time inside of braces (<tt>{, }</tt>) with each note in the chord separated by a comma. Note that octaves are sticky according to the linear progression of notes in the data, so the last <tt>g</tt> in the example is in octave 2 rather than octave 1 because it follows the note <tt>c2</tt> in the data. | ||
| + | |||
| + | {| width="100%" | ||
|- | |- | ||
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ {c,e,g} {e,g,c2} {g,c2,e2} ]</code> |
| − | [[Image: | + | | align="right" | [[Image:Guido-chord.gif]] |
|} | |} | ||
| − | + | == Beaming == | |
| − | + | Note that beaming is done automatically in GMN by default. | |
| − | | | + | |
| − | + | {| width="100%" | |
| − | | | + | |- |
| − | + | | align="center" width="100%"| <code style="background-color:transparent;">[ c/8 d e f g a b c2 ]</code> | |
| − | + | | align="right" | [[Image:Guido-autobeam.gif]] | |
| − | | | ||
| − | | | ||
| − | [[Image: | ||
|} | |} | ||
| − | + | You can turn off beaming by using the command <tt>\beamsOff</tt>. | |
{| width="100%" | {| width="100%" | ||
| − | | | + | |- |
| − | + | | align="center" width="100%"| <code style="background-color:transparent;">[ \beamsOff c/8 d e f g a b c2 ]</code> | |
| − | | | + | | align="right" | [[Image:Guido-beamless.gif]] |
| − | |||
| − | |||
|} | |} | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | Beaming can be specified manually with the <tt>\beam()</tt> directive. | |
| + | {| width="100%" | ||
| + | |- | ||
| + | | align="center" width="100%"| <code style="background-color:transparent;">[\beamsOff c/8 \beam( d e f ) g a b c2]</code> | ||
| + | | align="right" | [[Image:Guido-irrbeam.gif]] | ||
|} | |} | ||
| − | + | ||
| − | + | == Articulations == | |
| − | + | ||
| − | | | + | {| width="100%" |
| − | + | |- | |
| − | | | + | | align="center" width="100%"| <code style="background-color:transparent;">[ \stacc(c) d \stacc(e f g) ]</code> |
| − | + | | align="right" | [[Image:Guido-staccato.gif]] | |
| − | |||
| − | | | ||
| − | | | ||
| − | [[Image: | ||
|} | |} | ||
| − | + | == Systems == | |
| + | |||
| + | Multiple staves can be grouped together with braces (<tt>{, }</tt>) separated by a comma as in the following example. Each line of music is placed in square brackets and they are listed serially starting with the top line of music in the system (group of staves). | ||
| − | + | {| width="100%" | |
| − | | | + | |- |
| − | + | | align="center" width="100%"| <code style="background-color:transparent;"> { [ c d e f g],<br> [ \clef<"f4"> g0 f e d c ] }</code> | |
| − | | | + | | align="right" | [[Image:Guido-system.gif]] |
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | [[Image: | ||
|} | |} | ||
| − | + | == Expressions == | |
| + | |||
| + | Dynamics are indicated by using <tt>\intens<></tt> or the shorthand \i<> which comes before the note under which the dynamic will be placed. | ||
| − | + | {| width="100%" | |
| − | | | + | |- |
| − | + | | align="center" width="100%"| <code style="background-color:transparent;">[ \intens<"mf"> c2/2 \i<"pp"> d1/2 ]</code> | |
| − | | | + | | align="right" | [[Image:Guido-dynamic.gif]] |
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | [[Image: | ||
|} | |} | ||
| − | + | Crescendos/Decresendos can be indicated with two methods: (1) as a single marker using <tt>\cresc()</tt> or <tt>\dim()</tt>, or (2) as a two symbol set for more complicated groupings of notes using <tt>\crescBegin</tt>, <tt>\crescEnd</tt> and <tt>\dimBegin</tt>, <tt>\dimEnd</tt>. | |
| + | |||
| − | + | {| width="100%" | |
| − | | | + | |- |
| − | + | | align="center" width="100%"| <code style="background-color:transparent;">[\cresc(a/8 g f e) \dimBegin c e g c2 \dimEnd]</code> | |
| − | + | | align="right" | [[Image:Guido-cresdim.gif]] | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | | | ||
| − | | | ||
| − | [[Image:cresdim.gif]] | ||
|} | |} | ||
| − | + | == GMN Specification and Links == | |
| − | http://www. | + | * [http://guidolib.sourceforge.net/doc/GUIDO-Music%20Notation%20Format.html Specification, part 1] |
| + | * [http://www.cs.ubc.ca/~hoos/GUIDO/advanced.htm Advanced specification] | ||
| + | * [http://www.noteserver.org/salieri/nview/gmn/Features0.8/bach_lyrics.html Lyrics example] | ||
| + | * [http://guido.grame.fr GRAME website] | ||
| − | + | == Exercises == | |
| − | + | E-mail the answers to the following questions/exercises to Craig (cc: Eleanor). | |
| − | # Enter the above examples at [http://noteserver.org NoteServer.org] (or another program which processes GMN data) and try modifying them. <br /><br /> | + | # Enter the above examples at [http://noteserver.org/noteserver.html NoteServer.org] (or another program which processes GMN data) and try modifying them. Describe one of your experiments in tweaking the encoding to generate different graphical notation. <br/><br/> |
| − | # Write down the GMN representation which can create the following graphical music: <center>[[Image:lily. | + | # Write down the GMN representation which can create the following graphical music: <center>[[Image:lily.svg|650px]]</center><br/><br/> |
| − | # Convert your GMN data into graphical music. Compare your graphic representation with the above version. What are the similarities and differences between the two versions? <br /><br /> | + | # Convert your GMN data into graphical music. Compare your graphic representation with the above version. What are the similarities and differences between the two versions? What formatting options might or do make it look similar (particularly size, linebreaks).<br/><br/> |
| − | # Create a title to a musical example in Guido Music Notation, such as the following example: <center>[[Image:example.gif]]</center> | + | # Create a title to a musical example in Guido Music Notation, such as the following example: <center>[[Image:Guido-example.gif]]</center> (Hint: go look at the [http://guidolib.sourceforge.net/doc/GUIDO-Music%20Notation%20Format.html Guido documentation]) |
| − | # All of the musical examples on this page end with a double final bar which is the default style for the Guido NoteServer. Figure out how to specify no final bar, such as in this example: <center>[[Image:example2.gif]]</center | + | # <i>Extra Credit:</i> Input a melody of your choice in Guido Music Notation and convert it to graphical notation. <br /><br /> |
| − | + | # <i>Extra Credit</i>: All of the musical examples on this page end with a double final bar which is the default style for the Guido NoteServer. Figure out how to specify no final bar, such as in this example: <center>[[Image:Guido-example2.gif]]</center> | |
| − | + | # ''Extra Credit'': Write a program which automatically generates a melody and outputs into the Guido Music Notation format. See the webpage [http://henon.sapp.org henon.sapp.org] for an example. | |
| − | # ''Extra Credit'' | ||
Latest revision as of 21:19, 12 January 2023
Contents
Guido Music Notation (GMN) is an ASCII-text based representation for music that can be converted into graphical music notation using various programs and processing architectures. The website noteserver.org provides an easy online method of generating graphical music from GMN. The Guido Engine Library is an API for graphical rendering of Guido musical scores. This lab introduces the basic notational components present in GMN. More information on the GMN data format can be found on The GUIDO Music Notation Format documentation page. Also see the wikipedia page for Guido.
Guido Muisc Notation is named after Guido d'Arezzo who, among other things, developed a memorization technique for singing called the Guidonian hand (Performed here by Bill Mahrt, Stanford University). Guido (and/or his students/colleagues) also developed the ut-re-mi-fa-sol-la hexachord pitch system which later developed into solfège, based on the Ut queant laxis Hymn (Recording by canto gregorioano).
Simple Example
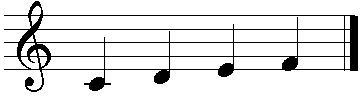
Below is a simple musical example in GMN. The text on the left is the musical data in GMN format which is converted to graphical music notation, using Noteserver, on the right.
[c d e f]
|

|
Octave
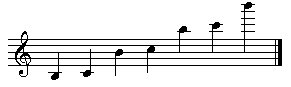
The octave of a note is indicated by a number following the pitch name. Octave 1 is the octave starting at middle C (C4), and going up through the note B4. One octave higher than middle C is octave 2, and octave 0 is one octave lower than middle C. The octave below 0 is -1, which is indicated like this: c-1.
[b0 c1 b1 c2 b2 c3 b3]
|

|
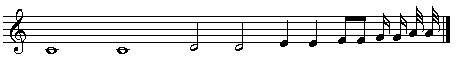
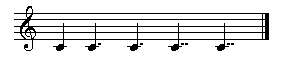
Note that the octave is sticky. If you do not specify an octave value for the following note, then the preceeding octave value will be applied to the next note. See what happens when you generate the graphical information for the following GMN data:
[c1 c c2 c c3 c]
|
Accidentals
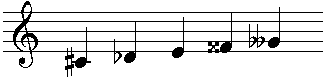
Chromatic alterations are indicated by a sign after the diatonic note name and before any octave indication. Sharps are indicated by a pound sign (#) and flats are indicated by an ampersand (&). Double sharps/flats are indicated by the doubling the accidental sign as shown in the following example.
[c# d& e f## g&&]
|

|
Notice in the above example that the note E does not have an accidental attached to it. Unlike octave indications, accidentals are not sticky. Accidentals only affect the note to which they are attached.
Duration
So far, all graphical notes have had the duration of a quarter note, which is the default duration when none is specified. To indicate a different rhythm, indicate it after any octave indicator by writing a slash (/) followed by the duration of the note in terms of divisions per whole note:
|
|
Notice that the duration information is sticky just like the octave information. If a duration is not specified, then the duration of the previous note is carried over to the next note.
Augmentation dots
[ c c. c c.. c]
|

|
Try the following example and notice how the dots and the rhythms interact, i.e., what are the rhythms of the following six notes? How do the dots affect the rhythm in the graphical notation? What is the rule for dot stickiness?
[ c/4 c c. c c. c/4 ]
|
Rests
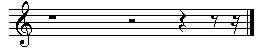
Rests are indicated by replacing the pitch name with an underscore (_).
[ _/1 _/2 _/4 _/8 _/16 ]
|

|
Clefs
The default clef for GMN is the treble clef. Clefs can be specified explicitly as in the following example:
[ \clef<"g2"> c d e f
|

|
Note that the clef parameter is case-sensitive, so "f4" is not the same as "F4". Try changing "f4" to "F4" in the above example.
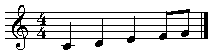
Time Signature
Here is an example which generates a 4/4 time signature:
[ \meter<"4/4"> c d e f/8 g ]
|

|
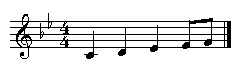
Key Signature
[ \meter<"4/4"> \key<-2>
|

|
Notice that the note e♭ needs a flat marking even though the flat is included in the key signature. Also notice that the graphical music reverses the order of the time signature and key signature as given in the GMN data (putting it into the traditional order automatically). Try the following example:
[ \key<-2> \meter<"4/4">
|
Barlines
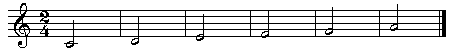
Music in a specified meter will automatically be segmented into separate measures:
[ \meter<"2/4"> c/2 d e f g a ]
|

|
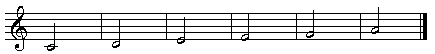
If a meter is not specified, you can indicate a barline like this:
[ c/2 \bar d \bar e \bar f \bar g \bar a ]
|

|
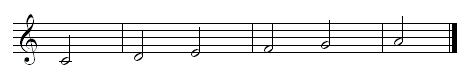
\bar accepts a parameter which indicates the barline, such as \bar<19> for bar number 19. The pipe character is a shorthand for \bar.
[ c/2 | d e | f g | a ]
|

|
You can also specify the barlines when there is a meter present to help keep track of the position of the music.
Slurs
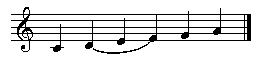
Here is an example of a slur marking:
[ c \slur( d e f ) g a ]
|

|
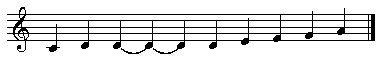
Ties
Ties look similar to slurs in musical notation, but they serve a different function. Slurs usually indicate that notes are to be played legato, overlapping slightly in time, and more than one note can be enclosed by a slur. Ties can only connect two adjacent notes with the same pitch. The second pitch's duration is added to the first's duration, and the second note is not attacked (played). The following two examples are equivalent, but the second is useful if the tie overlaps with a slur marking.
[ c d \tie( d d d ) d e f g a ]
|
[ c d \tieBegin d d d \tieEnd d e f g a ]
|

|
Listen to the MIDI output from the above example at NoteServer and compare to an example which uses slurs. Notice how successive tied notes are graphically represented.
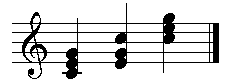
Chords
Chords are indicated by enclosing notes which occur at the same time inside of braces ({, }) with each note in the chord separated by a comma. Note that octaves are sticky according to the linear progression of notes in the data, so the last g in the example is in octave 2 rather than octave 1 because it follows the note c2 in the data.
[ {c,e,g} {e,g,c2} {g,c2,e2} ]
|

|
Beaming
Note that beaming is done automatically in GMN by default.
[ c/8 d e f g a b c2 ]
|

|
You can turn off beaming by using the command \beamsOff.
[ \beamsOff c/8 d e f g a b c2 ]
|

|
Beaming can be specified manually with the \beam() directive.
[\beamsOff c/8 \beam( d e f ) g a b c2]
|

|
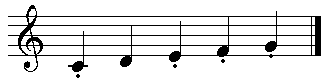
Articulations
[ \stacc(c) d \stacc(e f g) ]
|

|
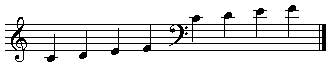
Systems
Multiple staves can be grouped together with braces ({, }) separated by a comma as in the following example. Each line of music is placed in square brackets and they are listed serially starting with the top line of music in the system (group of staves).
{ [ c d e f g],
|

|
Expressions
Dynamics are indicated by using \intens<> or the shorthand \i<> which comes before the note under which the dynamic will be placed.
[ \intens<"mf"> c2/2 \i<"pp"> d1/2 ]
|

|
Crescendos/Decresendos can be indicated with two methods: (1) as a single marker using \cresc() or \dim(), or (2) as a two symbol set for more complicated groupings of notes using \crescBegin, \crescEnd and \dimBegin, \dimEnd.
[\cresc(a/8 g f e) \dimBegin c e g c2 \dimEnd]
|

|
GMN Specification and Links
Exercises
E-mail the answers to the following questions/exercises to Craig (cc: Eleanor).
- Enter the above examples at NoteServer.org (or another program which processes GMN data) and try modifying them. Describe one of your experiments in tweaking the encoding to generate different graphical notation.
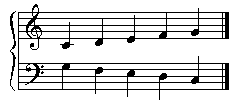
- Write down the GMN representation which can create the following graphical music:

- Convert your GMN data into graphical music. Compare your graphic representation with the above version. What are the similarities and differences between the two versions? What formatting options might or do make it look similar (particularly size, linebreaks).
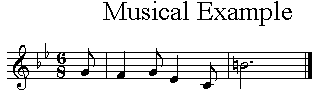
- Create a title to a musical example in Guido Music Notation, such as the following example:

- Extra Credit: Input a melody of your choice in Guido Music Notation and convert it to graphical notation.
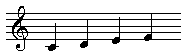
- Extra Credit: All of the musical examples on this page end with a double final bar which is the default style for the Guido NoteServer. Figure out how to specify no final bar, such as in this example:

- Extra Credit: Write a program which automatically generates a melody and outputs into the Guido Music Notation format. See the webpage henon.sapp.org for an example.